Contact Form In Html With Captcha Code In Php
Process simple PHP contact form data without disruption are the easiest way to let your visitors get in touch with you. They also let you avoid revealing your email address on the web, which can attract spam. You can build contact forms using various scripting languages, but PHP is one of the most popular. It's very flexible and simplifies connecting to databases, but it isn't always easy to learn, especially for beginners. Don't worry, though – our PHP generator gives you a jump-start by creating a fully functional PHP form script you can download and use without any PHP code knowledge.
To get the PHP contact form script for a simple contact form with Submit button, just and save the file, or copy the PHP contact form code from the window to the right. Want to learn even more about PHP code? Check out our guide to building. Step by step tutorial 1. Create a PHP file Use our PHP generator to create a PHP contact form with two parts: the form that visitors see and the PHP script that processes the form data and sends it where you want it to go. Each part of the form can be located in the same file (as you see in the PHP example script) or in two different files. To create a PHP file, you can copy and paste the demo code above or the example code file we've provided. Ne rabotaet tahometr na audi 80 v3.
Copy the PHP script from above To gather user data, we'll create a simple PHP that asks for a name, email and message (see above). We've highlighted the PHP contact form code above so you can see how it works.

In this pen I use jQuery to code contact form with captcha code and custom filter validation for other fields. Insert the most common viewport meta tag.
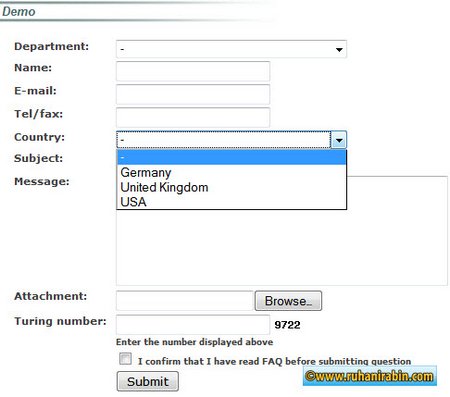
When your visitors open the page with the form (see a ), they'll see the form fields from the HTML code. After filling out the form and clicking the 'Send email' button, visitors will stay on the same page but see a message confirming the form was processed. Submitting the form sets a hidden parameter called 'action' that prevents the form from being displayed again, so you won't bother visitors with forms they've already filled out. The form also uses PHP validation to ensure that all the HTML form fields are filled in properly.
If even one required field is left empty, it generates an error message. Create advanced forms with our PHP web form builder This page shows you how to create a simple PHP contact form, which is pretty easy. If you want to gather more data with other types of fields, such as single-choice, multiple-choice, text box, a radio button, HTML tag or dropdown fields, you'll have to add validation and processing for these fields as well. Never fear, it’s easy and you don’t have to write the PHP form code — we generate it for you. Ensure safety and accuracy of data If spammers start to autofill your contact form with garbage data, you can add CAPTCHA image verification to stop them. If users mistype their email addresses, turn on to make sure that all emails are formatted properly.
Kutools license code. And if you want your visitors to send you files, you can let them with PHP code, too. Doing all of this on your own would require advanced knowledge of PHP, but the includes these features and to make form building a breeze. Give it a try today!
Create contact forms in HTML that work A contact form is a must if you want to hear from visitors and collect their contact details. Pages and are two key places to use.
Here, we show you how to generate code for an HTML contact form, including a PHP script that will send form responses and contact details to you while providing a great user experience for your site visitors. The HTML contact form code is located on the right. To see the result of the code, press the Result tab within the frame. Feel free to copy our HTML and CSS code and add it to your contact page. Scroll down to see how the contact form code is generated. Step-by-step tutorial 1.
Create a form First, we'll generate the HTML code for a basic contact form that asks for a Name, Email Address and Message. You can save a separate HTML file or copy and paste the HTML and CSS code.